굿데이 여러분 오늘은 Autolayout 에서 볼 수 있는 Content Hugging Priority 와 Compression Resistance Priority 에 대해 살펴볼게여
사실 저는 이 두가지를 별로 사용을 안했었는데, 실제 작업 중에 쓸 일이 있어서 이 부분을 한번 정리하고 가보려구 합니다

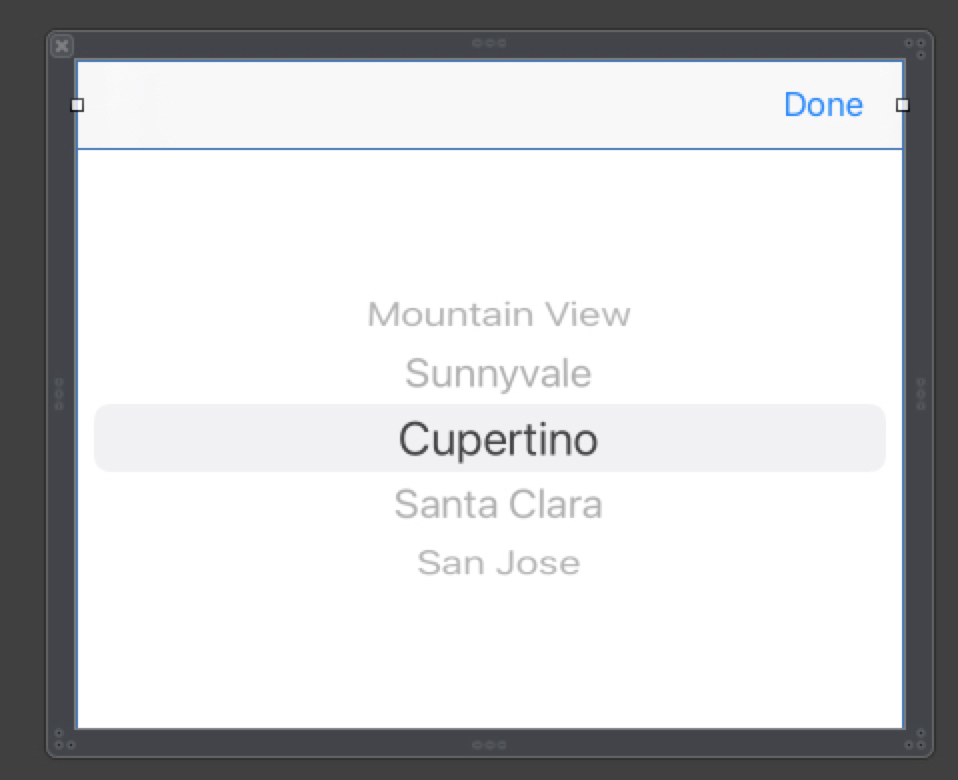
상단 툴바가 있는 피커뷰를 만들고 있었는데여, 툴바는 superview의 top, leading, trailing 을 잡았고, 피커뷰의 경우에는 top 은 toolbar 의 bottom, 나머지는 superview 의 leading, bottom, trailing 을 잡았습니다. 그런데도 오토레이아웃이 오류가 나는군여,,
뭐 간단한 방법으로는 둘 중 한곳에 height 값을 지정해주면 됩니다만, 저희가 완전히 custom 하게 만드는 뷰가 아니면, iOS 에서 기본으로 제공해주는 친구들은 거의 대부분 intrinsicContentSize 를 가지고 있습니다. 따로 오토레이아웃 주지 않아도 그 뷰 자체가 가지고 있는 본질적인 컨텐츠의 크기들인데여, 툴바의 경우도 가지고 있고, 피커뷰도 가지고 있습니다.
이것들을 활용해서 오토레이아웃을 잡고 싶다면...? 이제부터 알아볼 priority 두가지를 사용하면 되는데여 일단 이번 케이스는 오류 메시지는 보면? vertical Hugging Priority 를 set 하라고 되어 있군여 친절한 xcode 같으니.. 바로 봐볼게여
Content Hugging Priority
컨텐츠의 허깅 우선순위..? 허깅은 포옹이죠 포옹 꽉 껴안아지는 우선순위를 결정해주는 겁니다.
꽉 껴안는다는 것은? 작아질수있을 때까지 꽉! 쪼여준다는 것이니까 intrinsicContentSize 가 제한하는 크기만큼 작아질 수가 있다는 겁니다.
해당 예제에서는 툴바의 크기가 고정되어야하니 Hugging Priority 를 251 로 바꿔줘보겠습니다.

아주 깔끔하게 되었죠? 나를 더 껴안아줘,,,! 라고 생각하시면 될것 같습니다. 느낌이 좀 이상하지만.. 반대로 피커뷰의 priority 를 변경하게 되면 예상되시죠? 피커뷰가 최대한 작아지고, 그 자리만큼 툴바의 길이가 길어지니 보기가 좀 이상해집니당
- Content Compression Resistance Priority
해석하면 압축 저항 우선순위 인데여
압축에 저항하는 우선순위가 높으면 높을 수록 해당 Constraint 는 강려크합니다. 유지가 되는데여, 만약 이 우선순위가 작아진다면? 압축을 못하게쬬? 저항을 못하고 커져버리겟져?
예시로 보면 쉽게 이해하실 수가 있슴다

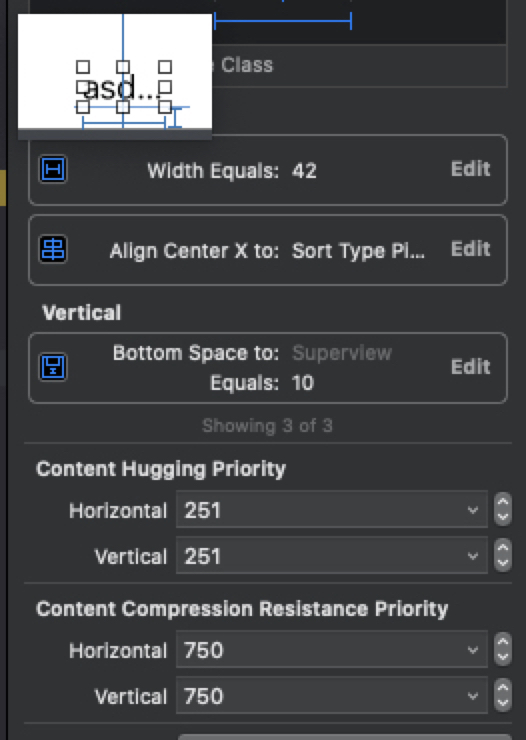
asdasdasd 라고 써놓은 label 의 width 를 44로 지정해두고 해당 priority 를 1000 으로 해놨어여 아주 강력하죠?
그 반면에 Compression Resistance 는 750으로 허약합니다. 이렇게 되면 label width 에게 저항을 못하고..그대로 찌그러져 있습니다.
하지만 저희가 만약 width 의 priority 를 1 로 변경하고, compression 을 그대로 유지하게 되면 어떻게 될까요?

이렇게 쭈우우우우욱 늘어나버립니다 압축에 저항하는 힘이 더 커졌기 때문이져! 마 드루와 드루와
간단한 두가지의 예제로 priority 에 대해서 정리해보았는데욤
요약해보면 뭐 이정도가 아닐까 합니다
1. Content Hugging Priority - 우선순위가 커지면 커질수록 비교대상보다 더 작아질 수 있음
2. Content Compression Resistance Priority - 우선순위가 커지면 커질수록 비교대상보다 더 커질 수 있음
이 두가지를 잘 조합해서 사용하면 오토레이아웃을 구성할때 더 유기적으로 처리할수 있지 않을까 생각해봅니다
그럼 다음시간에 또 만나여 안녕~~~
'Swift 개발 이야기' 카테고리의 다른 글
| Image Cache in Swift - 이미지 캐싱 사용해보기 (0) | 2020.10.19 |
|---|---|
| Group UITableView Footer 공백 없애는 방법 (0) | 2020.10.06 |
| CollectionView Carousel Paging in Swift (1) | 2020.09.14 |
| Dispatch Queue in Swift (0) | 2020.08.20 |
| XIB 를 이용해서 Custom View 만들기 (0) | 2020.08.04 |
